Next.js
本指南将引导您使用 React 框架 Next.js 创建您的第一款 Tauri 应用程序。
Before we continue, make sure you have completed the prerequisites to have a working development environment.
Tauri 由一个可搭配任何前端来构建桌面应用的框架和 Rust 核心构成。 每个应用均由两个部分组成:
- 创建窗口并向其提供原生功能支持的 Rust 二进制文件
- 由您选择的前端框架,用于编写窗口内的用户界面
接下来,我们会先搭建好前端框架,然后设置一个Rust工程,最后向你展示这两者之间如何通信。
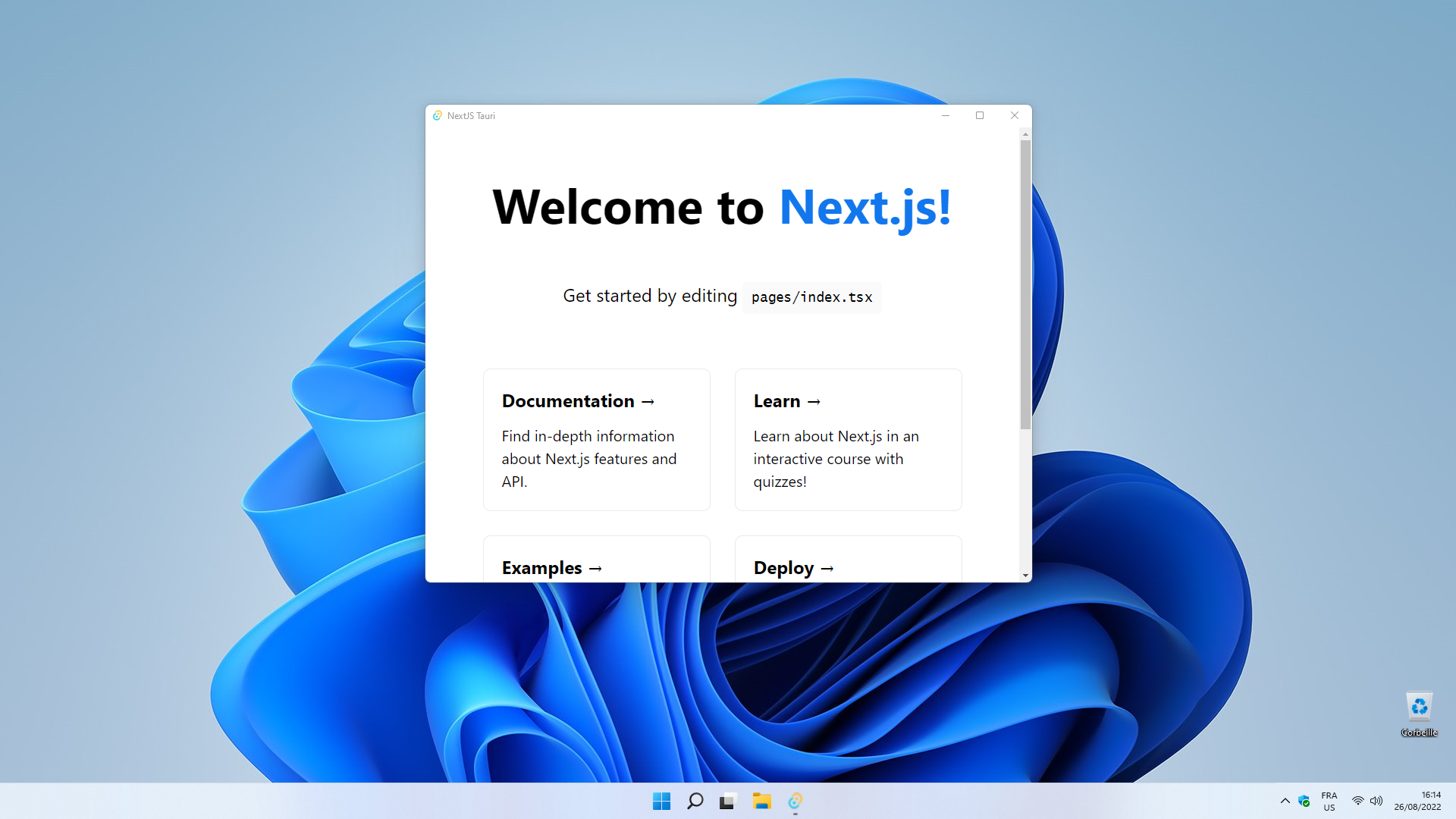
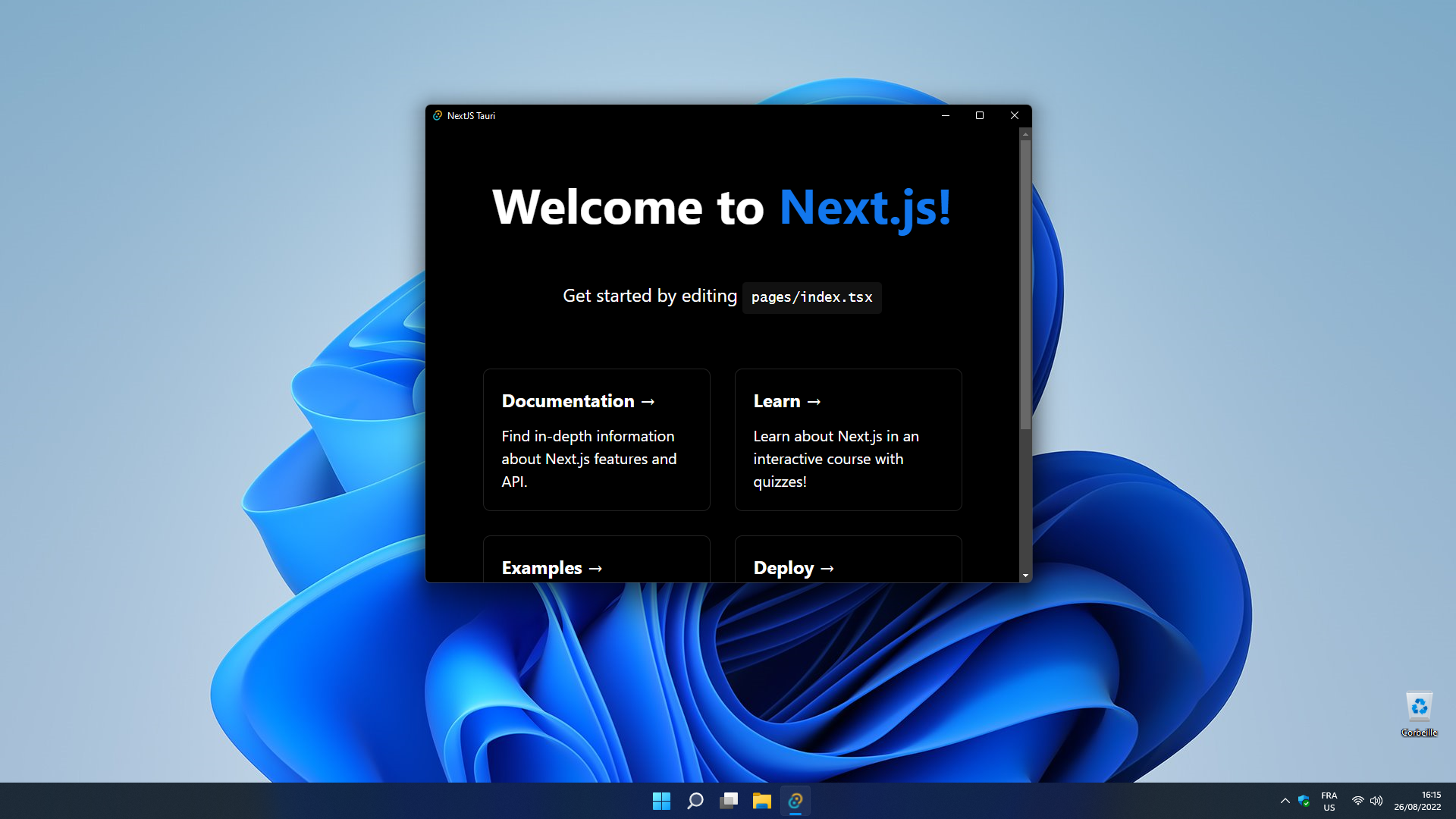
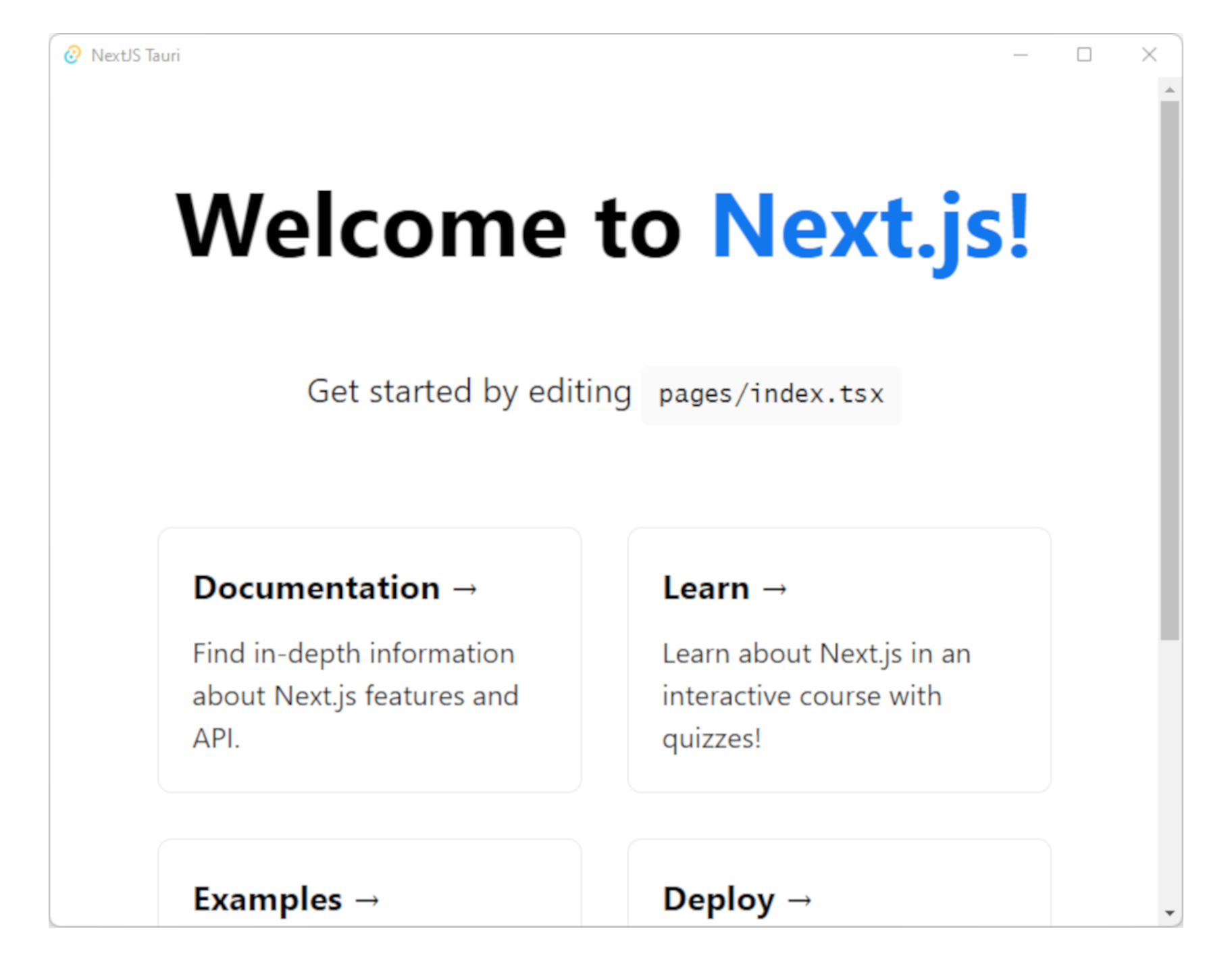
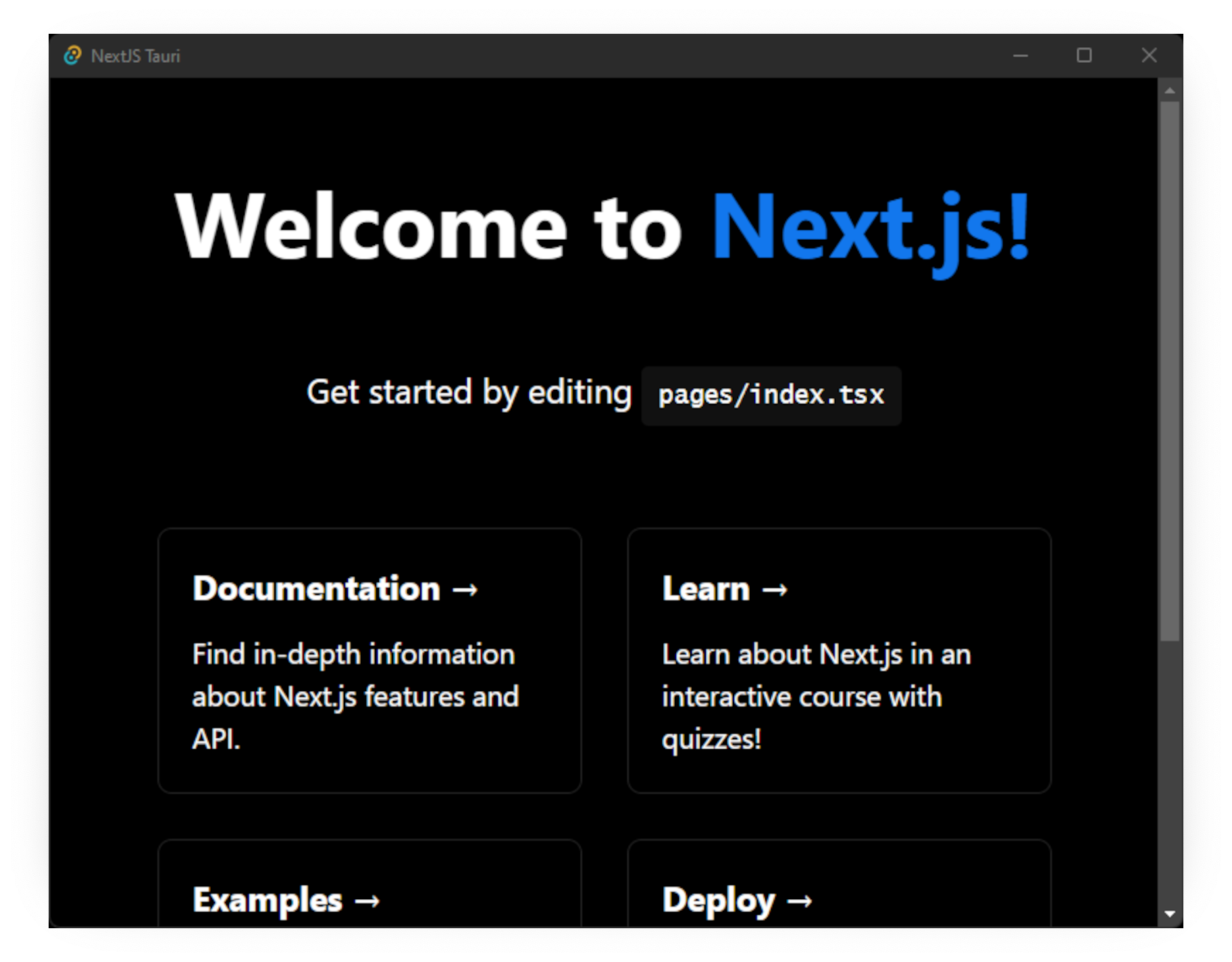
这是我们将要构建的内容的预览:


创建前端
Next.js 是一款支持服务端渲染 (SSR) 和静态网站生成 (SSG) 的 React 框架。 由于 Tauri 仅能接受 Next.js 所生成的静态文件,我们将使用 Next.js 的静态网站生成模式。
Next.js comes with a scaffolding utility similar to create-tauri-app that can quickly setup a new project from many pre-defined templates. For this guide, we will use the suggested default for all questions, including TypeScript support and the new App Router feature stabilized in v13.4. In case you use the the old routes/ directory instead or on top of the app/ directory, you still need to change the config as explained in the Next.js Static Exports section but the way you use Tauri specific JS APIs will be different than described below.
- npm
- Yarn
- pnpm
npx create-next-app@latest --use-npm
yarn create next-app --use-yarn
pnpm create next-app --use-pnpm
- Project name
This will be the name of your project. It corresponds to the name of the folder this utility will create but has otherwise no effect on your app. 您可以在此处填写任何您想要的名称。
Next.js Static Exports
Because Tauri does not have a Node.js runtime you must set Next.js to SSG/SPA mode. This will typically result in faster page loads but also has a few caveats to be aware of, therefore we recommend to carefully read through Next.js' official docs on Static Exports.
These docs also show one required configuration change we will always have to change for a Tauri + Next.js app. To do this, edit the next.config.js file in the project's root directory and add the following:
/** @type {import('next').NextConfig} */
const nextConfig = {
output: 'export',
}
module.exports = nextConfig
This will change the behavior of the next build to produce an out/ folder containing the HTML/CSS/JS assets for your application instead of writing them to a .next/ directory specific to Next.js' runtime.
There are a few more possible configuration options, so make sure to read through the Static Exports docs as mentioned above and adapt the configuration file according to the needs of your project.
创建 Rust 项目
每款 Tauri 应用的核心都是由一个管理窗口的 Rust 二进制文件、WebView 和进行系统调用的 tauri Rust 包构成。 此项目使用官方的软件包管理器及 Rust 通用构建工具 Cargo 来管理。
我们的 Tauri CLI 工具会在底层自动调用 Cargo,所以您大部分情况下无需和其交互。 Cargo 有诸多我们的 CLI 工具所未提供的有用功能,包括测试、分析及格式化工具。请参阅其官方文档来了解更多。
如果你还没有安装Tauri CLI,你可以使用下面的一个命令进行安装。 不确定该用哪个? 请参阅常见问题。
- npm
- Yarn
- pnpm
- Bun
- Cargo
npm install --save-dev @tauri-apps/cli
"scripts": {
"tauri": "tauri"
}
yarn add -D @tauri-apps/cli
pnpm add -D @tauri-apps/cli
bun add -D @tauri-apps/cli
cargo install tauri-cli
要搭建一个使用 Tauri 的简单 Rust 项目,请打开终端并运行如下命令:
- npm
- Yarn
- pnpm
- Cargo
npm run tauri init
yarn tauri init
pnpm tauri init
cargo tauri init
它会向您询问几个问题:
- 您应用的名字是什么?
这将会是您打包后和操作系统会调用的应用名称。 您可以在此处填写任何您想要的名称。 - 窗口标题叫什么?
这将会是您主窗口的默认标题。 您可以在此处填写任何您想要的名称。 - 前端页面资源 (HTML/CSS/JS) 相对于
<current dir>/src-tauri/tauri.conf.json文件将被创建的位置?
这是 production环境时tauri加载web前端资源的目录.Use../outfor this value. - 开发环境时的加载路径?
可以是一个网络地址也可以是一个文件路径 development.Usehttp://localhost:3000for this value. - 你将使用什么命令来开发前端页面?
这是启动前端开发服务器的命令。Usenpm run devfor this value (make sure to adapt this to use the package manager of your choice). - 你将使用什么命令来构建前端页面?
这是构建前端文件的命令。
若您已熟悉 Rust,您会发现 tauri init 看起来很像 cargo init 命令。 若您想自己设置,您完全可以使用 cargo init 替代此命令,并手动添加 Tauri 依赖。
tauri init 命令将生成 src-tauri 文件夹。 传统上,Tauri 应用会将其核心相关的文件放置于此文件夹中。 让我们快速过一下此文件夹中的内容:
Cargo.toml
Cargo 的清单文件。 您可以声明您应用所依赖的 Rust 包和应用的元数据等等。 要查看所有可修改的值,请参阅 Cargo 清单格式。tauri.conf.json
此文件可让您自定义 Tauri 应用的各方各面,包括应用名称到允许的 API 列表。 请参阅 Tauri 的 API 配置来深入了解每个支持的选项。src/main.rs
这是你的 Rust 程序的入口,也是我们启动 Tauri 的地方。 您可以发现它由两个部分组成:src/main.rs#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")]
fn main() {
tauri::Builder::default()
.run(tauri::generate_context!())
.expect("error while running tauri application");
}The line beginning with the
cfg! 宏所开始的一行仅有一个目的:关闭构建好的应用在 Windows 上运行时一般会出现的控制台窗口。 若您是 Windows 用户,您可以试试去掉这行看看会发生什么。main函数是您程序的入口点,也是运行时调用的第一个函数。icons
您可能想为自己的应用整一个漂亮的图标! 为了帮助您快速开发,我们为您提供了一套默认图标。 您应该在发布前把这些图标换成您自己的图标。 您可以在 Tauri 的图标功能指南中了解有关多种图标格式的信息。
现在我们的前端已经构建完成,Rust 项目也已初始化完毕。您马上就可以运行您的应用了! 您的 tauri.conf.json 文件看起来像这样:
{
"build": {
"beforeBuildCommand": "npm run build",
"beforeDevCommand": "npm run dev",
"devPath": "http://localhost:3000",
"distDir": "../out"
},
就是这样! 现在您可以在您的终端中运行接下来的命令来开始您的应用程序的开发构建:
- npm
- Yarn
- pnpm
- bun
- Cargo
npm run tauri dev
yarn tauri dev
pnpm tauri dev
bunx tauri dev
cargo tauri dev


调用指令
Tauri 为您的前端开发提供了其他系统原生功能。 我们将其称作指令,这使得您可以从 JavaScript 前端调用由 Rust 编写的函数。 由此,您可以使用性能飞快的 Rust 代码处理繁重的任务或系统调用。
以下是一个简单示例:
#[tauri::command]
fn greet(name: &str) -> String {
format!("Hello, {}!", name)
}
一个指令等于一个普通的 Rust 函数,只是还加上了 #[tauri::command] 宏来让其与您的 JavaScript 环境交互。
最后,我们需要让 Tauri 知悉您刚创建的指令才能让其调用。 我们需要使用 .invoke_handler() 函数及 Generate_handler![] 宏来注册指令:
fn main() {
tauri::Builder::default()
.invoke_handler(tauri::generate_handler![greet])
.run(tauri::generate_context!())
.expect("error while running tauri application");
}
现在您的前端可以调用刚注册的指令了!
使用 @tauri-apps/api JavaScript 库来调用新创建的命令, 通过 JavaScript 访问诸如窗口、文件系统等核心功能, 您可以使用自己喜欢的 JavaScript 包管理器来安装。
- npm
- Yarn
- pnpm
- Bun
npm install @tauri-apps/api
yarn add @tauri-apps/api
pnpm add @tauri-apps/api
bun add @tauri-apps/api
One important thing to note is that all of Tauri's JS APIs require access to browser-only APIs which means they can only be used in Client Components. If you don't need Server Components you can add 'use client' at the very top of the app/page.tsx file, in this guide however, we will create a separate component so that we don't have to convert the whole app.
'use client'
import { useEffect } from 'react'
import { invoke } from '@tauri-apps/api/tauri'
export default function Greet() {
useEffect(() => {
invoke<string>('greet', { name: 'Next.js' })
.then(console.log)
.catch(console.error)
}, [])
// Necessary because we will have to use Greet as a component later.
return <></>
}
Now we will use this component in the default Home component in app/page.tsx. Note that it must be in the actual component tree and can't be a simple function call as long as the parent (in this case the Home component) is a Server Component.
// ...
import Greet from './greet'
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<Greet />
...
</main>
)
}
若您想要了解更多有关 Rust 和 JavaScript 之间通信的信息,请参阅 Tauri 进程间通信指南。