Next Steps
これですべての事前準備事項をインストールし終えましたので、 はじめての Tauri プログラム を作成する準備が整いました!
Tauri でプロジェクトを始めるためには、まずいくつかの依存関係をインストールする必要があります。
アプリ開発に使用するオペレーティング・システム(OS)に基づき、下記のリンクに従って実行ください。
Tauri は、Linux 上での開発にさまざまなシステム依存関係を必要とします。システム依存関係はディストリビューションによって異なるかもしれませんが、セットアップの役に立つように、以下にいくつかの一般的なディストリビューションを記載しました。
sudo apt updatesudo apt install libwebkit2gtk-4.1-dev \ build-essential \ curl \ wget \ file \ libxdo-dev \ libssl-dev \ libayatana-appindicator3-dev \ librsvg2-devsudo pacman -Syusudo pacman -S --needed \ webkit2gtk-4.1 \ base-devel \ curl \ wget \ file \ openssl \ appmenu-gtk-module \ libappindicator-gtk3 \ librsvg \ xdotoolsudo dnf check-updatesudo dnf install webkit2gtk4.1-devel \ openssl-devel \ curl \ wget \ file \ libappindicator-gtk3-devel \ librsvg2-devel \ libxdo-develsudo dnf group install "c-development"sudo emerge --ask \ net-libs/webkit-gtk:4.1 \ dev-libs/libappindicator \ net-misc/curl \ net-misc/wget \ sys-apps/filesudo rpm-ostree install webkit2gtk4.1-devel \ openssl-devel \ curl \ wget \ file \ libappindicator-gtk3-devel \ librsvg2-devel \ libxdo-devel \ gcc \ gcc-c++ \ makesudo systemctl rebootsudo zypper upsudo zypper in webkit2gtk3-devel \ libopenssl-devel \ curl \ wget \ file \ libappindicator3-1 \ librsvg-develsudo zypper in -t pattern devel_basissudo apk add \ build-base \ webkit2gtk-4.1-dev \ curl \ wget \ file \ openssl \ libayatana-appindicator-dev \ librsvgNote(注記): Alpine Linux コンテナーには、デフォルトではフォントが含まれていません。これから作成する Tauri アプリでテキストが正しくレンダリングされるようにするには、少なくとも 1 つのフォントパッケージ(例えば、
font-dejavu)をインストールしてください。
もし、使用しているディストリビューションが上記に含まれていない場合には、GitHub の Awesome Tauri のページを参照して、ガイド・マニュアルが作成されていないかどうか確認してみてください。
次のステップ: Rust のインストール
Tauri は Xcode とさまざまな macOS および iOS の開発関連の依存関係を利用します。
次のサイトのいずれかから Xcode をダウンロードしてインストールします。
インストール後には、必ず Xcode を起動してセットアップを完了させてください。
もしデスクトップ・アプリのみを開発する予定で、iOS 用アプリを作成しないのであれば、上記の「Xcode」の代わりに、「Xcode コマンドライン・ツール」をインストールすることもできます。
xcode-select --install次のステップ: Rust のインストール
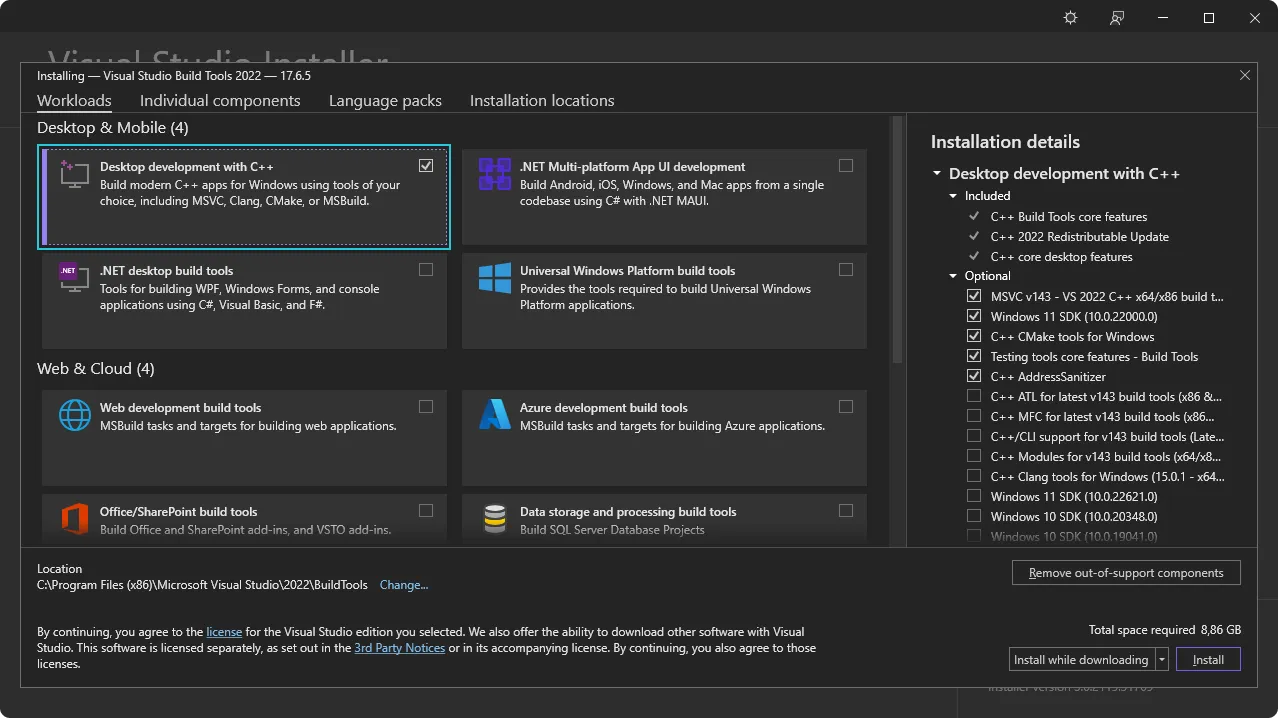
Tauri は Microsoft の C++ Build Tools と Microsoft Edge WebView2 を使用します。Windows での開発には、このふたつが両方とも必要になります。
次の作業ステップに従って 必要な依存関係をインストールしてください。

次のステップ: WebView2 のインストール.
Tauri は、Windows 上でコンテンツをレンダリングするために Microsoft Edge WebView2 を使用します。
Microsoft の Webview2 ランタイムのダウンロード・サイト(Download the WebView2 Runtime) の「Download(ダウンロード)」ボタンから「Evergreen Boostrapper」ファイルをダウンロードし、インストールしてください。
次のステップ: VBSCRIPT をチェック
Windows で MSI パッケージを作成するには、VBSCRIPT オプション機能を有効にする必要があります。この機能はほとんどの Windows インストール時にデフォルトで有効になっていますが、一部のシステムでは無効になっている場合があります。
MSI パッケージをビルドするときに「failed to run light.exe(light.exe の実行に失敗しました)」などのエラーが発生する場合は、VBSCRIPT 機能を有効にする必要があるでしょう:
Note: VBSCRIPT は現在、ほとんどの Windows インストールではデフォルトで有効になっていますが、この機能は現在「非推奨/being deprecated」となっており、将来の Windows バージョンでは無効になる可能性があります。
次のステップ: Rust のインストール
Tauri は Rust で作られており、開発にも Rust が必要です。Rust のインストールには、次のいずれかの方法を使用します。その他のインストール方法については、https://www.rust-lang.org/tools/install を参照してください。
以下のコマンドを用いて、Rust のバージョン管理ルーツ「 rustup 」経由でインストールします:
curl --proto '=https' --tlsv1.2 https://sh.rustup.rs -sSf | shrustup をインストールするには、Rust のサイト https://www.rust-lang.org/ja/tools/install を参照してください。
あるいは、PowerShell で以下のようにコマンドを入力することで、winget を使用して rustup をインストールすることもできます:
winget install --id Rustlang.Rustup変更を有効化するために、必ずターミナルを (場合によってはシステム本体も) 再起動してください。
次のステップ: Android および iOS 向けの開発を行なう場合は モバイル関連の設定 を、あるいは、JavaScript を使用する場合は Node のインストール を実行してください。それ以外の場合は、次章 プロジェクトの作成 に進んでください。
Node.js の website を開いて LTS 版(長期サポート版)をダウンロードし、インストールしてください。
以下のコマンドを実行して、 Node が正常にインストールされたかどうかを確認します。
node -v# v20.10.0npm -v# 10.2.3ターミナルを再起動して、新しくインストールしたプログラムが認識されているか確かめてください。場合によっては、コンピュータを再起動する必要があるかもしれません。
「npm」が Node.js のデフォルト・パッケージ・マネージャーですが、「pnpm」や「yarn」といった別のパッケージ・マネージャーを使うこともできます。こうしたパッケージ・マネージャーを有効化するには、ターミナルにて corepack enable を実行してください。この処理ステップは、「npm」以外のパッケージ・マネージャーを使いたい場合にのみに必要な、任意項目です。
次のステップ: モバイル関連の設定 または プロジェクトの作成 です。
Android や iOS 向けのアプリ開発を行なう場合には、インストールが必要な追加の依存関係モジュールがいくつかあります:
JAVA_HOME 環境変数を設定します:export JAVA_HOME=/opt/android-studio/jbrexport JAVA_HOME="/Applications/Android Studio.app/Contents/jbr/Contents/Home"[System.Environment]::SetEnvironmentVariable("JAVA_HOME", "C:\Program Files\Android\Android Studio\jbr", "User")SDK マネージャーで「パッケージの詳細を表示/Show Package Details」を選択すると、古いバージョンのパッケージをインストールできるようになります。古いバージョンは必要な場合にのみインストールしてください。互換性の問題やセキュリティ上のリスクが発生する可能性があります。
ANDROID_HOME と NDK_HOME の環境変数を設定します。export ANDROID_HOME="$HOME/Android/Sdk"export NDK_HOME="$ANDROID_HOME/ndk/$(ls -1 $ANDROID_HOME/ndk)"export ANDROID_HOME="$HOME/Library/Android/sdk"export NDK_HOME="$ANDROID_HOME/ndk/$(ls -1 $ANDROID_HOME/ndk)"[System.Environment]::SetEnvironmentVariable("ANDROID_HOME", "$env:LocalAppData\Android\Sdk", "User")$VERSION = Get-ChildItem -Name "$env:LocalAppData\Android\Sdk\ndk" | Select-Object -Last 1[System.Environment]::SetEnvironmentVariable("NDK_HOME", "$env:LocalAppData\Android\Sdk\ndk\$VERSION", "User")rustup で Android を「ターゲット」に追加します:rustup target add aarch64-linux-android armv7-linux-androideabi i686-linux-android x86_64-linux-android次のステップ: iOS 用の設定 または プロジェクトの作成。
rustup を用いて、iOS を「ターゲット」に追加します:rustup target add aarch64-apple-ios x86_64-apple-ios aarch64-apple-ios-sim/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"brew install cocoapods次のステップ: プロジェクトの作成.
インストール中に何か問題が発生したら、「トラブルシューティングに関する項目」を参照するか、「Discord の Tauri コミュニティー」に問い合わせてみてください。
Next Steps
これですべての事前準備事項をインストールし終えましたので、 はじめての Tauri プログラム を作成する準備が整いました!
【※ この日本語版は、「Nov 6, 2025 英語版」に基づいています】
© 2026 Tauri Contributors. CC-BY / MIT